Research_ WD2__ Part_1
Style Research __ Retro
Navigation Research___ Special effect
1. http://trendytuts.com/web-layout-tutorials/learn-how-to-create-an-artistic-layout-in-photoshop.html
----------------------------------------------------
Basic Knowledge for create website1. What makes a design RETRO?
Css Code _ Milestone
Beautiful jQuery slider tutorial
Galleriffic
Other:
28 USEFUL JQUERY SLIDERS :
--------------------Continue Part_2-----------------
WD2__ Beautiful website __part__2
Beautiful website___Part_2
Good:
- The art style is very nice
- It is simple and nice
- The picture box is very special and use the same art style
- the navigation font is very nice.
Bad:
- Some font types can be enhance
- The copyright part can put the below part
2. Online Profolio
Good:
- The art style is watercolor , is very nice
- Navigation part, visited's effect is very special
- The content is special art style.
- The layout is very suitable.
- Icon for facebook is quite interesting.
Bad:
- Navigation's font can enhance.
- Too many typefaces for this website
- Banner part, sometime will lag.
3. Banger's - Austin, TX
Good:
- A 80th years feeling.
- Is a nice art style for this
- The color by using is very match
- The layout for gallery is very suitable
- This website got show out the map
Bad:
- for the roller of navigation part, use wrong color
- The navigation banner had crop some part for the content.
- One of the content different art style with the overall, will weird.
4. Sensi Soft
Good:
- it is a html5 website.
- nice background and the style
- the animination part is very suitable for the website too..
- the navigation part is very interesting and attrack my attention.
- overall feeling, i like the mood and the feeling from this website.
Bad:
- the typeface maybe got little bit wrong adjustion
- when change page, maybe lag little bit
- when loading, maybe too slow.
- the layout no really can't find out, and just a little part
3. Banger's - Austin, TX
Good:
- A 80th years feeling.
- Is a nice art style for this
- The color by using is very match
- The layout for gallery is very suitable
- This website got show out the map
Bad:
- for the roller of navigation part, use wrong color
- The navigation banner had crop some part for the content.
- One of the content different art style with the overall, will weird.
4. Sensi Soft
Good:
- it is a html5 website.
- nice background and the style
- the animination part is very suitable for the website too..
- the navigation part is very interesting and attrack my attention.
- overall feeling, i like the mood and the feeling from this website.
Bad:
- the typeface maybe got little bit wrong adjustion
- when change page, maybe lag little bit
- when loading, maybe too slow.
- the layout no really can't find out, and just a little part
Labels: analysis, beautiful, WD2, website
WD2__Just Gantt Chart__SiteMap__etc_for it
Gantt Chart___ is a timeline to plan my final project..Gantt Chart___ is a planning for my final project, so I unable to forget the planning part.
So____ This is just my Own Gantt Chart..
Yeppy___ ~( 0v0 )~
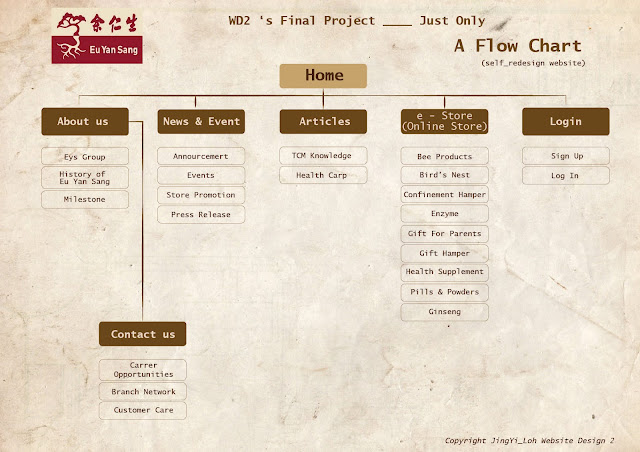
Sitemap__ Is a short map for the website
So__ I can know the website got which page.
Mood board
Labels: 2012, gantta chart, sitemap, WD2
WD2__Redesign Website_EuYanSang__Competitor Website_Analysis
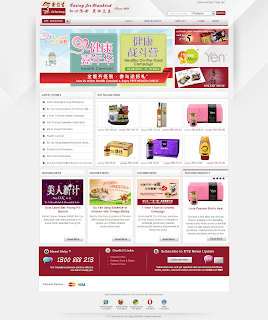
For this WD2, our final project is redesign a website who give by the lecturer.The website that I need redesign is Eu Yan Sang (余仁生).
click to the image, and u will go to the website.
Good:
-The font for the headline is quite suitable
-Information( product, about, history, etc) is clear.
-The banner size is large and can know the lastest news.
Bad:
-Composition layout got little bit boring.
-Image for the product is no really clear.
-Milestone place is bored, can do more interesting
-The navigation roller effect can be more better
-Sitemap don't have all the page link.
-The style is very traditional.
-Sub- navigation is too many, and will look unmessy.
-It uses more then 3 font types.
------------------------
Beside, I'm also find some competitor website to compare.
1.Brands
Good:
- Simple and nice website
- background color is match with the logo
- Information is clear enough
Bad:
- the font types is no suitable for it
- some content's color use wrong for it
- the background is too empty
- the home page is too many information
- the layout may can try other
- product part is had waste some space for it
2. Korean Ginseng
Good:
- The location got show out the map
- The information is enough
Bad:
- The style and background is too empty
- The layout is no consistent
- The font types is no suitable for it
- some of the content had bad arrangement
3. Hai-O
Good:
- A simple and nice layout for it.
- the information is clear enough
- image is clear and big that can attrack pp
- some of the navigation is using the icon
- the content part had apply the dark shadow
- the products brands part is very interesting by using the image and logo
Bad:
- the font type maybe can use other
- some part for the content, can reduce to main point.
Labels: 2012, final project, redesign, WD2, website
Wee~ Is back to Analysis Website gain~
Jusrt____________-4 beautiful Website should Analysis1. grow interactive
Good:
-Have a big and clear image to grab people’s attraction.
-Will have a big title to describe the images
-The arrangement for the column is very simple and neat.
-For gallery, is good in arrangement and how to let show them out.
-Logo is simple and nice
Bad:
-For the roller navigation, can using different ways to apply the rolling / active effect.
-Contact page although have the designers’ contact way, but don’t have the leave msg box.
-When loading, got little bit slow
-The font types is no suitable for it
2.Koodoz
Good:
-The overall for the layout is consistent.
-Nice texture for the background and simple with the headline.
-Good title with the Icon to let the reader wouldn’t bored.
-Color and font is suitable for this website
Bad:
-The roller navigation part, is too dark for the navigation that chosen.
-The Favicon Gallery’s box is out of the layout.
-The introduce part and the contact part’s placement wrong.
-Some of the information ( link ) is too many and too long.
3.Loyselstoy
Good:
-Nice Background and different layout for this website
-The images are very interesting and can grab visitor’s attention.
-Font types are suitable for this website.
-The menu part is very creative with the drink icon.
-The information is quite interesting by using the infographics format
Bad:
-Waste the extra space for it.
-Some of the information can’t clearly see.
-The content is too crowding.
-The map’s color and the information is too nearer. The reader will confuse it.
4.Vamizi Island
Good:
-Image is big, nice and clear. It is enough to grab the visitor’s attraction.
-The content parts arrange properly and are easy to read.
-Below got sitemap to show the other page of this website.
-There also some information inside the banner.
-The layout is simple and nice.
Bad:
-Image of background should no repeat, or the background will look weird.
-Top for the layout don’t have the margin.
-The navigation is too top for the website, it can put below the banner.
-Arrangement for the content no consistent, you can find out some empty space beside it.
Another 4 just for _ commercial website.
1.Dixon’s Apples
Good:
-This is a website about the farm’s thing.
-The layout of this website is simple & nice.
-Navigations by using a simple concept & roll over the effect also simple.
-The sub-navigations also using some art style to present it
-It applies some texture for the background and logo.
-The images are clear and big. So, they can grab the reader’s attraction.
-The font types are suitable for the website.
Bad:
-About the content, it is too long. The content parts don’t separate to short form or few paragraphs.
-Besides, some of the space is wasted because don’t use it.
-Some image of product had been cropped with the information.
-There got 2 logos to make the visitor confuse which one.
-Color for the header and content is similarly, will hard to know which is title.
2.Jopp Design
Good:
-The art styles are very nice and match with the theme of website.
-The banner is big and clear. It uses the Jquey slideshow.
-The information (contact , about and other) can be find inside the website
-The headline and content can clearly to see it.
-Overall feeling is quite nice and simple.
Bad:
-About the product part, footer had missing
-The twitter part and the contact information can exchange the place.
-Some page, the information for the footer had run away
3. Organic food delivery service - Abel & Cole
Good:
-A creative art style with the farm theme.
-Menu, Price list and other information can be found inside the website.
-The layout is quite simple for it.
-Good for banner slide show have some introduction for the website.
Bad:
-Too many types face for it.
-It doesn't have the contact page.
-Too many image, don't know which one should be focus
-Some of the font is too fancy.
-The introduction for the page is too small.
-Color of the some pages is too colorful.
4. Story Ville
Good:
-A good art style and layout for the layout.
-The navigation design is very special.
-Nice and clear images.
-Good effect will choosing the title.
-Have 2 browser speed for user choose
Bad:
-Loading a page have little bit slow.
-Sometimes, the loading will hang for while.
-The store page is hard to find, need find from the sitemap
-It's loading and is very hang for it.
Labels: analysis, beautiful, commercial, WD2, website
Oops! New Sem! Back to website gain~
Oopss... Why the time pass so fast?
Now is Year 2 Sem 3...
Well, lazy to talk.. So, I'm back to this blog again!
Sorry for didn't update anything~
Well, I just update when I free..
What I doing in sem break and my Year 2 Sem 2 art work ~( 0v0 )~
Labels: 12th Night for u, 2012, sem 3, year 2

















.jpg)












 Hi, Bloggers and my friends. I'm 19 years old. I'm a student who major multimedia design in TOA. This is my working blog. Inside this blog, include my college work, my own graphic work and some photography picture too. Any comment is important to me. Hope u can give me some comment if u visit here. Thanks and sit down visit it =).
Hi, Bloggers and my friends. I'm 19 years old. I'm a student who major multimedia design in TOA. This is my working blog. Inside this blog, include my college work, my own graphic work and some photography picture too. Any comment is important to me. Hope u can give me some comment if u visit here. Thanks and sit down visit it =).




